mObywatelpoprawa rozpoznawalności
mObywatel to aplikacja mobilna umożliwiająca pobieranie i wyświetlanie na ekranie telefonu dokumentów i danych osobowych.
Jednym z moich zadań jako projektanta UX było poprawienie użyteczności ekranów, z którymi użytkownicy mają do czynienia bezpośrednio po aktywacji aplikacji: pulpitu* i listy dokumentów możliwych do dodania.
Klient
- Ministerstwo Cyfryzacji
Metody
- Ewaluacja UX
- Badania generatywne
- Współpraca z programistami
- Projekty UX / Makiety Lo-Fi
- Projektowanie interakcji
- Testy ewaluacyjne
Rezultaty
- Natychmiastowa rozpoznawalność kluczowych ekranów app.
- Oczywistość możliwych akcji/nawigacji na każdym z ekranów.
- Poprawa spójności wizualnej aplikacji.
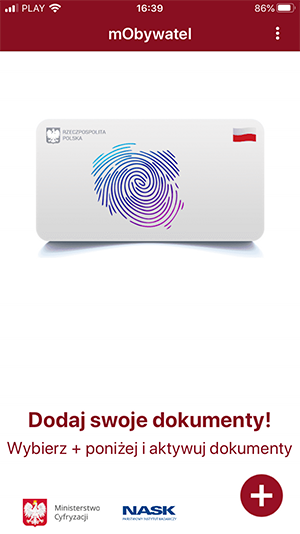
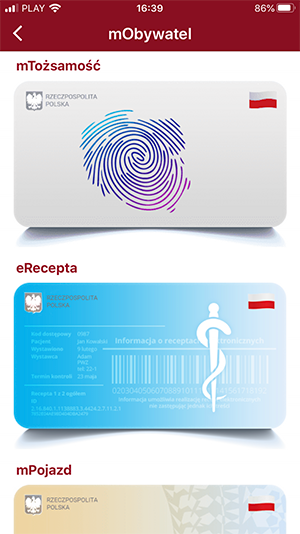
W pierwotnej wersji aplikacji lista dodanych już dokumentów (pulpit) była na pierwszy rzut oka nieodróżnialna od listy dokumentów możliwych do dodania.
Jako że przed dodaniem pierwszego dokumentu na pulpicie wyświetała się animacja prezentująca karty dokumentów, wszystkie 3 ekrany wyglądały łudząco podobnie (ilustracje poniżej).



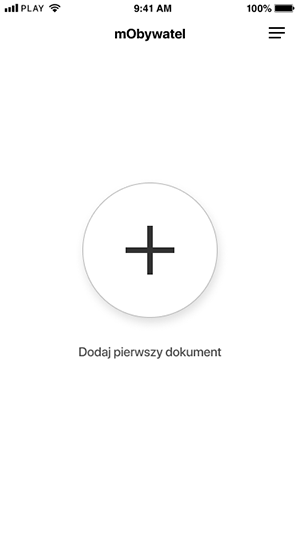
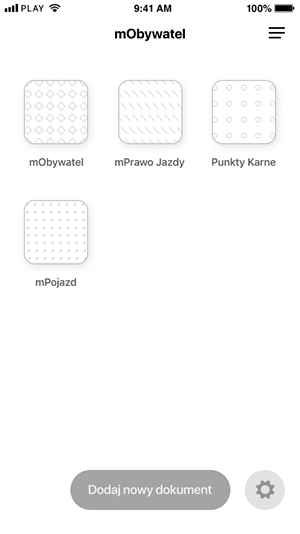
Po rozważeniu możliwych poprawek i przetestowaniu kilku szkiców z niewielką ilością użytkowników zdecydowaliśmy się na następujące rozwiązania (makiety poniżej tekstu):
Pusty pulpit zawiera teraz tylko dużą ikonę ze znakiem plus podpisaną “Dodaj pierwszy dokument” - możliwość wykonania jednej, nie budzącej wątpliwości akcji.
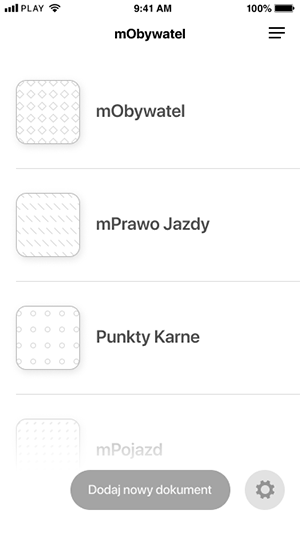
Pulpit z dodanymi już dokumentami ma formę siatki ikonek (znaną z mobilnych systemów operacyjnych - rozpoznawalność) lub listy ikonek opisanych większym stopniem pisma (dla słabiej widzących użytkowników). Przycisk “Dodaj nowy dokument” ma charakterystyczny kształt i jest jednoznacznie opisany.
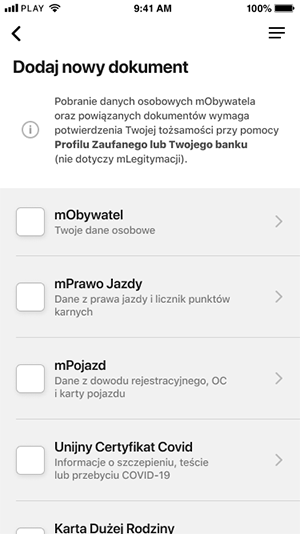
Lista dokumentów do dodania jest wyraźnie różna od pulpitu. Ma czytelny, instruktażowy tytuł, informację o konieczności potwierdzenia tożsamości przy dodawaniu nowego dokumentu (zarządzanie oczekiwaniami), krótkie opisy poszczególnych dokumentów.
Dzięki tym zmianom dla użytkownika jest natychmiast jasne:
- gdzie jest (pulpit, dokument, proces dodawania itd.),
- jak się tu znalazł,
- jaką akcję może tu wykonać.




* Nazywam "ekran startowy" aplikacji "pulpitem", ponieważ nie jest to dashboard - nie wyświetla zmiennych danych, a wyrażenie "ekran startowy" jest zbyt długie i sztywne. Więc - pulpit.